Non c'è bisogno di un professionista per capire quanto sia importante una casella di ricerca all'interno di un blog, essa permette cercare articoli pubblicati anche diversi anni prima in pochi minuti, lo stesso non si potrebbe dire se la stessa ricerca si fosse fatta diversamente, ad esempio aprendo una per una le sezioni dei menù o degli articoli correlati. E' consigliabile inserire una casella di ricerca dopo aver superato i 50 articoli, in modo tale che effettuando una ricerca compaiano più di un unico risultato utile.
Tutti i campi colorati in rosso si possono personalizzare a vostro piacimento, tranne il primo "nome.blogspot.com" che è il nome del vostro blog e dovete metterlo senza il www iniziale. Poi la frase Cerca nel Blog: la potete anche eliminare se volete ma è meglio scriverlo giusto per ricordarlo qualche volta. Il numero 28 impostato su size determina la larghezza del campo della ricerca ed infine la parola Cerca è quella del pulsante che si deve cliccare per avviare la ricerca.
Se digitate ad esempio la parola "Cucina" la pagina si aggiornerà ed il link varierà nel seguente modo:
http://www.nome.blogspot.com/search?q=blogger
E' possibile anche inserire un'immagine al post del bottone giusto per dare un tocco di originalità ma il codice da utilizzare è leggermente diverso:
Caricate un'icona sul vostro blog, poi cliccate con il pulsante destro del mouse su di essa e copiatevi l'url dell'immagine, dopodiché inseritelo sostituendo la scritta Link Immagine dal codice.
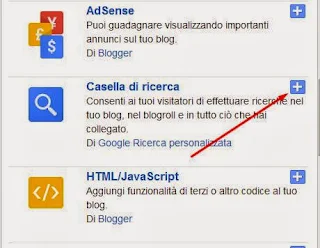
Lo stesso Blogger rende disponibile come widget in tutti i suoi blog la casella di ricerca, per aggiungerla andate prima su Layout, poi cliccate su uno spazio libero con scritto Aggiungi un Gadget e andate a cercare la Casella di Ricerca, cliccate su di essa e si aprirà la finestra con poche configurazioni da eseguire: il titolo (facoltativo), poi mettete la spunta solo su Questo blog, toglietela invece da Collegato da qui e da Il web, infine cliccate su Salva. Essa è molto carina da utilizzare perché le ricerche le fa apparire sulla pagina stessa senza che la pagina si aggiorni, si può personalizzare nascondendo il link del blog che appare internamente senza alcuna utilità oppure la descrizione iniziale. Ha anche due macroscopici difetti: mostra solamente i primi 4 risultati e per vedere anche gli altri si deve cliccare sui numeri 1, 2, 3, 4 dato che la ricerca viene suddivisa in pagine; il secondo difetto che è il più irrilevante riguarda l'indicizzazione, cioè se avete creato da poco un post questo non sarà sin da subito trovabile neanche con la casella di ricerca.
L'ho utilizzata per molto tempo la casella di ricerca ufficiale ma sembra che quelli che si occupano di Blogger la considerano già buona in questo modo a tal punto da non aggiornarla da anni e così vi consiglio una nuova casella di ricerca diversa ma che esegue delle ricerche più precise in base al titolo del post. Per aggiungerla dovete andare su Layout > Aggiungi un gadget > HTML/Javascript e qui dovete incollare il seguente codice:
<p align="left"><form id="searchthis" action="http://nome.blogspot.com/search" style="display:inline;" method="get"><strong>Cerca nel Blog:<br/></strong>
<input id="b-query" maxlength="300" name="q" size="28" type="text"/><input id="b-searchbtn" value="Cerca" type="submit"/></form></p>
Tutti i campi colorati in rosso si possono personalizzare a vostro piacimento, tranne il primo "nome.blogspot.com" che è il nome del vostro blog e dovete metterlo senza il www iniziale. Poi la frase Cerca nel Blog: la potete anche eliminare se volete ma è meglio scriverlo giusto per ricordarlo qualche volta. Il numero 28 impostato su size determina la larghezza del campo della ricerca ed infine la parola Cerca è quella del pulsante che si deve cliccare per avviare la ricerca.
Se digitate ad esempio la parola "Cucina" la pagina si aggiornerà ed il link varierà nel seguente modo:
http://www.nome.blogspot.com/search?q=blogger
E' possibile anche inserire un'immagine al post del bottone giusto per dare un tocco di originalità ma il codice da utilizzare è leggermente diverso:
<p align="left"><form id="searchthis" action="http://nome.blogspot.com/search" style="display:inline;" method="get"><strong>Cerca nel Blog:<br/></strong>
<input id="b-query" maxlength="300" name="q" size="28" type="text"/><input id="b-searchbtn" type="image" src="Link Immagine" align="top"/></form></p>
Caricate un'icona sul vostro blog, poi cliccate con il pulsante destro del mouse su di essa e copiatevi l'url dell'immagine, dopodiché inseritelo sostituendo la scritta Link Immagine dal codice.