Chi ha avuto la fortuna di creare un sito monotematico, ovvero in cui tutti gli articoli pubblicati ruotano attorno ad un tema principale, troverà sicuramente utile questo widget. Esso permette di creare una mappa del blog per gli utenti in modo da ottimizzare la ricerca interna. Se ad esempio il vostro blog ha come tema principale la "cucina", vi apparirà l'elenco di tutte le etichette utilizzate in un'unica pagina (colazione, merenda, dolci, primi piatti ecc.), poi facendo click su ciascuna categoria, vi verranno mostrati tutti i post pubblicati contenuti in ciascuna etichetta sempre rimanendo all'interno della stessa pagina.
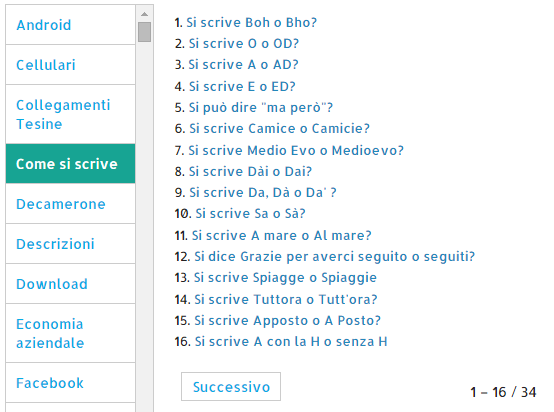
Questa è un'anteprima di ciò che verrà fuori:

Come potete vedere a destra è presente l'elenco di tutte le etichette, anche se dovreste averne molte la pagina rimarrà corta perché viene utilizzata la scrollbar verticale.
Per ottenere questo risultato dovete creare una pagina o un articolo ed incollare il codice seguente all'interno della modalità HTML e, quindi, senza mai andare su "Scrivi".
Questa è un'anteprima di ciò che verrà fuori:

Come potete vedere a destra è presente l'elenco di tutte le etichette, anche se dovreste averne molte la pagina rimarrà corta perché viene utilizzata la scrollbar verticale.
Per ottenere questo risultato dovete creare una pagina o un articolo ed incollare il codice seguente all'interno della modalità HTML e, quindi, senza mai andare su "Scrivi".
<style>#elenco-etichette{float:left;margin:20px 5% 20px 0;width:27%;height:900px;margin-top:-2px;overflow-x:hidden;overflow-y:auto;line-height:18px;border:1px solid #ccc}
#elenco-etichette ul{margin:0;border-top:0px solid #ccc;padding:0}
#elenco-etichette ul li{list-style-type:none;margin:0;border-right:1px solid #ccc;border-bottom:0px solid #ccc;border-left:0px solid #ccc;padding:0}
#elenco-etichette ul li a{display:block;padding:10px;border-bottom:1px solid #ccc;}
#elenco-etichette ul li:last-child a{border-bottom:none;}
#elenco-etichette ul li a,#link-nav a{background:#fff;color:#71B2CF;text-decoration:none}
#elenco-etichette ul li a,#link-nav a,#link-nav span{font-size:14px}
#elenco-etichette ul li a:hover,#link-nav a:hover{background:#FF8100;color:#fff}
#elenco-post{float:left;width:67%;line-height:1.5em}
#elenco-post ul li{list-style-type:none;margin-left:-40px}
#link-nav{padding:20px 0}
#link-nav a{margin-right:10px;border:1px solid #ccc}
#link-nav a,#link-nav span{padding:5px 10px}
#link-nav span{float:right}
@media screen and (max-width:800px){
#elenco-etichette{width:35%;}
#elenco-post{width:59%;}
}
@media screen and (max-width:560px){
#elenco-etichette{width:100%;margin:20px 0}
#elenco-post{width:100%;}
}</style>
<div id='elenco-etichette'></div>
<div id='elenco-post'>
<script type='text/javaScript'>
var cat_home='http://www.scuolissima.com';cat_numb=20;cat_pre='Precedente';cat_nex='Successivo';
var cat_name;var cat_start;var cat_class;
function show_post2(a){var tt=a.feed.openSearch$totalResults.$t;dw='';dw+='<ul>';for(var i=0;i<cat_numb&&i<a.feed.entry.length;i++){var entry=a.feed.entry[i];cat_title=entry.title.$t;for(var j=0;j<entry.link.length;j++){if(entry.link[j].rel=='alternate'){var cat_url=entry.link[j].href}}dw+='<li>';dw+=(cat_start+i)+'. <a href="'+cat_url+'" rel="nofollow" title="'+cat_title+'">'+cat_title+'</a>';dw+='</li>'}dw+='</ul>';dw+='<div id="link-nav">';if(cat_start>1){dw+='<a href="" onclick="show_post(\''+cat_name+'\',\''+(cat_start-cat_numb)+'\',\''+cat_class+'\');return false" title="'+cat_pre+'">'+cat_pre+'</a>'}if((cat_start+cat_numb-1)<tt){dw+='<a href="" onclick="show_post(\''+cat_name+'\',\''+(cat_start+cat_numb)+'\',\''+cat_class+'\');return false" title="'+cat_nex+'">'+cat_nex+'</a>'}dw+='<span>'+cat_start;if(cat_start!=tt){dw+=' – '+(cat_start+i-1)}dw+=' / '+tt+'</span>';dw+='</div>';document.getElementById('elenco-post').innerHTML=dw+'<style type="text/css">.cat-'+cat_class+' a{background:#FF8100!important;color:#fff!important}<\/style>'}function show_post(a,b,c){var d=document.getElementsByTagName('head')[0];e=document.createElement('script');e.type='text/javascript';e.setAttribute('src',cat_home+'/feeds/posts/default/-/'+a+'?alt=json-in-script&start-index='+b+'&max-results='+cat_numb+'&callback=show_post2');d.appendChild(e);cat_name=a;cat_start=parseInt(b),cat_class=c}function show_cat(a){var cat=a.feed.category;dw='';dw+='<ul>';for(var i=0;i<cat.length-1;i++){for(var j=i+1;j<cat.length;j++){if(cat[i].term>cat[j].term){cat_hv=cat[i].term;cat[i].term=cat[j].term;cat[j].term=cat_hv}}}for(var i=0;i<cat.length;i++){dw+='<li class="cat-'+i+'">';dw+='<a href="" onclick="show_post(\''+cat[i].term+'\',\'1\',\''+i+'\');return false" title="';dw+=cat[i].term;dw+='">';dw+=cat[i].term;dw+='</a>';dw+='</li>'}dw+='</ul>';document.getElementById('elenco-etichette').innerHTML=dw}document.write('<script type="text/javascript" src="'+cat_home+'/feeds/posts/default?alt=json-in-script&max-results=0&callback=show_cat"><\/script>');
</script>
</div>
<div style='clear:both'></div>
Personalizzazioni
Titoli etichette: color:#71B2CF;
Sfondo etichette: cercare i due FF8100 e sostituirli con un altro codice esadecimale.
Numero dei post: cat_numb=20; il seguente numero può essere aumentato o diminuito.
Altezza etichette: come ho già detto è presente una barra di scorrimento verticale, tuttavia è possibile aumentare o diminuire l'altezza dell'elenco delle etichette modificando il seguente valore numerico height:900px .
Dovete sostituire l'indirizzo link del blog, attualmente ho messo quello di scuolissima (www.scuolissina.com).
Le parole PRECEDENTE e SUCCESSIVO possono essere modificate a proprio piacimento.